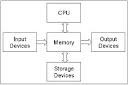
Input Devices
A 'keyboard' is a human interface device which is represented as a layout of buttons. Each button, or key, can be used to either input a linguistic character to a computer, or to call upon a particular function of the computer. Traditional keyboards use spring-based buttons, though newer variations employ virtual keys, or even projected keyboards.
 In computing, a keyboard is an input device, partially modeled after the typewriter keyboard, which uses an arrangement of buttons or keys, to act as mechanical levers or electronic switches. A keyboard typically has characters engraved or printed on the keys and each press of a key typically corresponds to a single written symbol. However, to produce some symbols requires pressing and holding several keys simultaneously or in sequence. While most keyboard keys produce letters, numbers or signs (characters), other keys or simultaneous key presses can produce actions or computer commands.
In computing, a keyboard is an input device, partially modeled after the typewriter keyboard, which uses an arrangement of buttons or keys, to act as mechanical levers or electronic switches. A keyboard typically has characters engraved or printed on the keys and each press of a key typically corresponds to a single written symbol. However, to produce some symbols requires pressing and holding several keys simultaneously or in sequence. While most keyboard keys produce letters, numbers or signs (characters), other keys or simultaneous key presses can produce actions or computer commands.
 In computing, a mouse is a pointing device that functions by detecting two-dimensional motion relative to its supporting surface. Physically, a mouse consists of an object held under one of the user's hands, with one or more buttons. It sometimes features other elements, such as "wheels", which allow the user to perform various system-dependent operations, or extra buttons or features can add more control or dimensional input. The mouse's motion typically translates into the motion of a pointer on a display, which allows for fine control of a Graphical User Interface.The name mouse, originated at the Stanford Research Institute, derives from the resemblance of early models (which had a cord attached to the rear part of the device, suggesting the idea of a tail) to the common mouse.
In computing, a mouse is a pointing device that functions by detecting two-dimensional motion relative to its supporting surface. Physically, a mouse consists of an object held under one of the user's hands, with one or more buttons. It sometimes features other elements, such as "wheels", which allow the user to perform various system-dependent operations, or extra buttons or features can add more control or dimensional input. The mouse's motion typically translates into the motion of a pointer on a display, which allows for fine control of a Graphical User Interface.The name mouse, originated at the Stanford Research Institute, derives from the resemblance of early models (which had a cord attached to the rear part of the device, suggesting the idea of a tail) to the common mouse.
A joystick is an input device consisting of a stick that pivots on a base and reports its angle or direction to the device it is controlling. Joysticks are often used to control video games, and usually have one or more push-buttons whose state can also be read by the computer. A popular variation of the joystick used on modern video game consoles is the analog stick.
 The joystick has been the principal flight control in the cockpit of many aircraft, particularly military fast jets, where centre stick or side-stick location may be employed. Joysticks are also used for controlling machines such as cranes, trucks, underwater unmanned vehicles, wheelchairs, surveillance cameras and zero turning radius lawn mowers. Miniature finger-operated joysticks have been adopted as input devices for smaller electronic equipment such as mobile phones.
The joystick has been the principal flight control in the cockpit of many aircraft, particularly military fast jets, where centre stick or side-stick location may be employed. Joysticks are also used for controlling machines such as cranes, trucks, underwater unmanned vehicles, wheelchairs, surveillance cameras and zero turning radius lawn mowers. Miniature finger-operated joysticks have been adopted as input devices for smaller electronic equipment such as mobile phones.
The pointing stick is an isometric joystick used as a pointing device. It was invented by research scientist Ted Selker. It is present on many brands of laptops, including IBM's line of ThinkPad laptops, Toshiba Satellite laptops, HP business notebooks and on Dell Latitudes under the name of Track Stick. It has also been observed on computer mice and on some desktop keyboards.

The pointing stick operates by sensing applied force by using a pair of resistive strain gauges. The velocity of the cursor depends on the applied force.
 A touchpad is a pointing device consisting of specialized surface that can translate the motion and position of a user's fingers to a relative position on screen. They are a common feature of laptop computers and also used as a substitute for a computer mouse where desk space is scarce. Touchpads vary in size but are rarely made larger than 40 square centimeters. They can also be found on personal digital assistants (PDAs) and some portable media players, such as the Zune using the Zune Pad.
A touchpad is a pointing device consisting of specialized surface that can translate the motion and position of a user's fingers to a relative position on screen. They are a common feature of laptop computers and also used as a substitute for a computer mouse where desk space is scarce. Touchpads vary in size but are rarely made larger than 40 square centimeters. They can also be found on personal digital assistants (PDAs) and some portable media players, such as the Zune using the Zune Pad.
 A trackball is a pointing device consisting of a ball held by a socket containing sensors to detect a rotation of the ball about two axes—like an upside-down mouse with an exposed protruding ball. The user rolls the ball with the thumb, fingers, or the palm of the hand to move a cursor. Large tracker balls are common on CAD workstations for easy precision.The trackball was invented by Tom Cranston and Fred Longstaff as part of the Royal Canadian Navy's DATAR system in 1952, eleven years before the mouse was invented. This first trackball used a Canadian five-pin bowling ball.
A trackball is a pointing device consisting of a ball held by a socket containing sensors to detect a rotation of the ball about two axes—like an upside-down mouse with an exposed protruding ball. The user rolls the ball with the thumb, fingers, or the palm of the hand to move a cursor. Large tracker balls are common on CAD workstations for easy precision.The trackball was invented by Tom Cranston and Fred Longstaff as part of the Royal Canadian Navy's DATAR system in 1952, eleven years before the mouse was invented. This first trackball used a Canadian five-pin bowling ball.
 A barcode reader is an electronic device for reading printed barcodes. Like a flatbed scanner, it consists of a light source, a lens and a light sensor translating optical impulses into electrical ones. Additionally, nearly all barcode readers contain decoder circuitry analyzing the barcode's image data provided by the sensor and sending the barcode's content to the scanner's output port.
A barcode reader is an electronic device for reading printed barcodes. Like a flatbed scanner, it consists of a light source, a lens and a light sensor translating optical impulses into electrical ones. Additionally, nearly all barcode readers contain decoder circuitry analyzing the barcode's image data provided by the sensor and sending the barcode's content to the scanner's output port.
 Magnetic Ink Character Recognition, or MICR, is a character recognition technology used primarily by the banking industry to facilitate the processing of cheques. MICR characters are printed in special typefaces with a magnetic ink or toner, usually containing iron oxide. As a machine decodes the MICR text, it first magnetizes the characters in the plane of the paper. Then the characters are then passed over a MICR read head, a device similar to the playback head of a tape recorder. As each character passes over the head it produces a unique waveform that can be easily identified by the system.
Magnetic Ink Character Recognition, or MICR, is a character recognition technology used primarily by the banking industry to facilitate the processing of cheques. MICR characters are printed in special typefaces with a magnetic ink or toner, usually containing iron oxide. As a machine decodes the MICR text, it first magnetizes the characters in the plane of the paper. Then the characters are then passed over a MICR read head, a device similar to the playback head of a tape recorder. As each character passes over the head it produces a unique waveform that can be easily identified by the system.
 A light pen is a computer input device in the form of a light-sensitive wand used in conjunction with a computer's CRT TV set or monitor. It allows the user to point to displayed objects, or draw on the screen, in a similar way to a touch screen but with greater positional accuracy. A light pen can work with any CRT-based display, but not with LCD screens.
A light pen is a computer input device in the form of a light-sensitive wand used in conjunction with a computer's CRT TV set or monitor. It allows the user to point to displayed objects, or draw on the screen, in a similar way to a touch screen but with greater positional accuracy. A light pen can work with any CRT-based display, but not with LCD screens.
The first light pen was created around 1952 as part of the Whirlwind project at MIT. Since light pens operate by detecting light emitted by the screen phosphors, some nonzero intensity level must be present at the coordinate position to be selected.
 A touchscreen is a display that can detect the presence and location of a touch within the display area. The touchscreen has two main attributes. First, it enables one to interact with what is displayed directly on the screen, where it is displayed, rather than indirectly with a mouse or touchpad. Secondly, it lets one do so without requiring any intermediate device, again, such as a stylus that needs to be held in the hand. Such displays can be attached to computers or, as terminals, to networks. They also play a prominent role in the design of digital appliances such as the personal digital assistant (PDA), satellite navigation devices, mobile phones, and video games.
A touchscreen is a display that can detect the presence and location of a touch within the display area. The touchscreen has two main attributes. First, it enables one to interact with what is displayed directly on the screen, where it is displayed, rather than indirectly with a mouse or touchpad. Secondly, it lets one do so without requiring any intermediate device, again, such as a stylus that needs to be held in the hand. Such displays can be attached to computers or, as terminals, to networks. They also play a prominent role in the design of digital appliances such as the personal digital assistant (PDA), satellite navigation devices, mobile phones, and video games.
 A microphone is an acoustic-to-electric transducer or sensor that converts sound into an electrical signal. In 1876, Emile Berliner invented the first microphone used as a telephone voice transmitter. Microphones are used in many applications such as telephones, tape recorders, hearing aids, motion picture production, live and recorded audio engineering, in radio and television broadcasting and in computers for recording voice, VoIP, and for non-acoustic purposes such as ultrasonic checking. The most common design today uses a thin membrane which vibrates in response to sound ressure. This movement is subsequently translated into an electrical signal.
A microphone is an acoustic-to-electric transducer or sensor that converts sound into an electrical signal. In 1876, Emile Berliner invented the first microphone used as a telephone voice transmitter. Microphones are used in many applications such as telephones, tape recorders, hearing aids, motion picture production, live and recorded audio engineering, in radio and television broadcasting and in computers for recording voice, VoIP, and for non-acoustic purposes such as ultrasonic checking. The most common design today uses a thin membrane which vibrates in response to sound ressure. This movement is subsequently translated into an electrical signal.
A webcam is a video capture device connected to a computer or computer network, often using a USB port or, if connected to a network, Ethernet or Wi-Fi.
 Their most popular use is for video telephony, permitting acomputer to act as a videophone or video conferencing station.This can be used in messenger programs such as Windows Live Messenger,Skype and Yahoomessenger services. Other popular uses, which include the recording of videofiles or even still-images, are accessible via numerous software programs,applications and devices. They are well known for their low manufacturing costs and flexibility.
Their most popular use is for video telephony, permitting acomputer to act as a videophone or video conferencing station.This can be used in messenger programs such as Windows Live Messenger,Skype and Yahoomessenger services. Other popular uses, which include the recording of videofiles or even still-images, are accessible via numerous software programs,applications and devices. They are well known for their low manufacturing costs and flexibility.
A 'keyboard' is a human interface device which is represented as a layout of buttons. Each button, or key, can be used to either input a linguistic character to a computer, or to call upon a particular function of the computer. Traditional keyboards use spring-based buttons, though newer variations employ virtual keys, or even projected keyboards.
 In computing, a keyboard is an input device, partially modeled after the typewriter keyboard, which uses an arrangement of buttons or keys, to act as mechanical levers or electronic switches. A keyboard typically has characters engraved or printed on the keys and each press of a key typically corresponds to a single written symbol. However, to produce some symbols requires pressing and holding several keys simultaneously or in sequence. While most keyboard keys produce letters, numbers or signs (characters), other keys or simultaneous key presses can produce actions or computer commands.
In computing, a keyboard is an input device, partially modeled after the typewriter keyboard, which uses an arrangement of buttons or keys, to act as mechanical levers or electronic switches. A keyboard typically has characters engraved or printed on the keys and each press of a key typically corresponds to a single written symbol. However, to produce some symbols requires pressing and holding several keys simultaneously or in sequence. While most keyboard keys produce letters, numbers or signs (characters), other keys or simultaneous key presses can produce actions or computer commands. In computing, a mouse is a pointing device that functions by detecting two-dimensional motion relative to its supporting surface. Physically, a mouse consists of an object held under one of the user's hands, with one or more buttons. It sometimes features other elements, such as "wheels", which allow the user to perform various system-dependent operations, or extra buttons or features can add more control or dimensional input. The mouse's motion typically translates into the motion of a pointer on a display, which allows for fine control of a Graphical User Interface.The name mouse, originated at the Stanford Research Institute, derives from the resemblance of early models (which had a cord attached to the rear part of the device, suggesting the idea of a tail) to the common mouse.
In computing, a mouse is a pointing device that functions by detecting two-dimensional motion relative to its supporting surface. Physically, a mouse consists of an object held under one of the user's hands, with one or more buttons. It sometimes features other elements, such as "wheels", which allow the user to perform various system-dependent operations, or extra buttons or features can add more control or dimensional input. The mouse's motion typically translates into the motion of a pointer on a display, which allows for fine control of a Graphical User Interface.The name mouse, originated at the Stanford Research Institute, derives from the resemblance of early models (which had a cord attached to the rear part of the device, suggesting the idea of a tail) to the common mouse.A joystick is an input device consisting of a stick that pivots on a base and reports its angle or direction to the device it is controlling. Joysticks are often used to control video games, and usually have one or more push-buttons whose state can also be read by the computer. A popular variation of the joystick used on modern video game consoles is the analog stick.
The pointing stick is an isometric joystick used as a pointing device. It was invented by research scientist Ted Selker. It is present on many brands of laptops, including IBM's line of ThinkPad laptops, Toshiba Satellite laptops, HP business notebooks and on Dell Latitudes under the name of Track Stick. It has also been observed on computer mice and on some desktop keyboards.
The pointing stick operates by sensing applied force by using a pair of resistive strain gauges. The velocity of the cursor depends on the applied force.
The first light pen was created around 1952 as part of the Whirlwind project at MIT. Since light pens operate by detecting light emitted by the screen phosphors, some nonzero intensity level must be present at the coordinate position to be selected.
A webcam is a video capture device connected to a computer or computer network, often using a USB port or, if connected to a network, Ethernet or Wi-Fi.




.jpg)
.jpg)


.jpg)


